jQuery Mobile 戻るボタンの一括設定と独自の戻るボタン
公開日:2014年11月20日
jQuery Mobile ではデータ属性を指定することにより戻るボタンを設置することができますが、サイトのすべてのページに戻るボタンを設置したい場合はJavaScriptで一括設定すると便利です。また独自の戻るボタンも設置できますのでその方法も解説します。
«次の特集記事»
«前の特集記事» jQuery Mobile フルスクリーンモードを設定する
【コンテンツ】
【記事執筆時の環境】
jQuery Mobile 1.4.5
JavaScriptにより戻るボタンを一括設定する
mobileinitイベントリスナーとして JavaScriptコードをトップページに記述すると、すべての下層ページのヘッダーに戻るボタンを設置することができます。
head要素内の jQuery Mobile を読み込む前に、$.mobileオブジェクトのプロパティを以下のように設定します。ボタンに表示するテキストも "戻る" に変更しています。
|
1 2 3 4 5 6 |
<script> $(document).on("mobileinit", function() { $.mobile.toolbar.prototype.options.addBackBtn = "true"; $.mobile.toolbar.prototype.options.backBtnText = "戻る"; }); </script> |
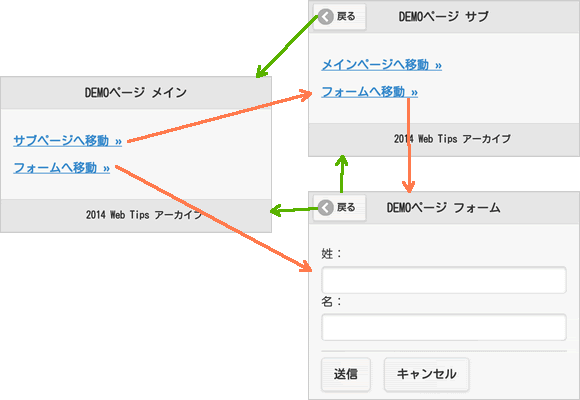
今回は以下の図のようにサブページとフォームに、戻るボタンが表示されるDEMOページを作成してみました。

特定のページだけ戻るボタンを設置しない
戻るボタンではブラウザの履歴をたどって前のページに戻る動作になります。
フォームなどでは入力したデータの処理をするため、戻るボタンをクリックしてほしくない場合があります。
そこで一括設定で戻るボタンを設置するようにした場合でも、特定のページには戻るボタンが表示されないようにしてみます。
ヘッダー要素に「data-add-back-btn="false"」を指定することで、戻るボタンが表示されなくなります。
|
1 |
<div data-role="header" data-add-back-btn="false"> |
先ほどのDEMOページで、フォームにだけ戻るボタンを表示しないようにしてみました。
独自の戻るボタンを設置する
これまでは戻るボタンはすべてヘッダーに設置してきましたが、独自の戻るボタンを任意の場所に設置することもできます。
「data-rel="back"」をリンクボタンに指定することで、戻るボタンにすることができます。
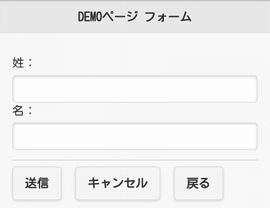
以下の図のように、フォームに独自の戻るボタンを設置してみます。

|
1 |
<a href="#" data-rel="back" class="ui-btn ui-btn-inline ui-corner-all ui-shadow">戻る</a> |
ユーザーにとって戻るボタンは便利であり必要な機能と思いますが、サイト制作者の意図しないところで戻るボタンをクリックされるとページ間のデータ整合性がとれなくなることもありますので、ユーザー操作を十分に考慮したページ設計にしましょう。
«次の特集記事»
«前の特集記事» jQuery Mobile フルスクリーンモードを設定する
スポンサーリンク







