WordPress特集 - Ultimate Addons for Gutenberg
公開日:2021年12月2日
最終更新日:2021年12月5日
WordPress にブロックエディターが導入されてから、追加できるブロックを拡張するブロックプラグインもたくさん開発されています。ここでは公式のブロックプラグインとして人気がある Ultimate Addons for Gutenberg について解説します。
【記事執筆時の環境】
WordPress 5.8
Ultimate Addons for Gutenberg 1.25.2
【参考ページ】
WordPress.org プラグインページ
プラグイン公式サイト
Ultimate Addons for Gutenberg(略して UAG)は、人気テーマ Astra の開発元が出しているプラグインです。ただし Astra に依存していませんので、どのテーマでも使用できます。
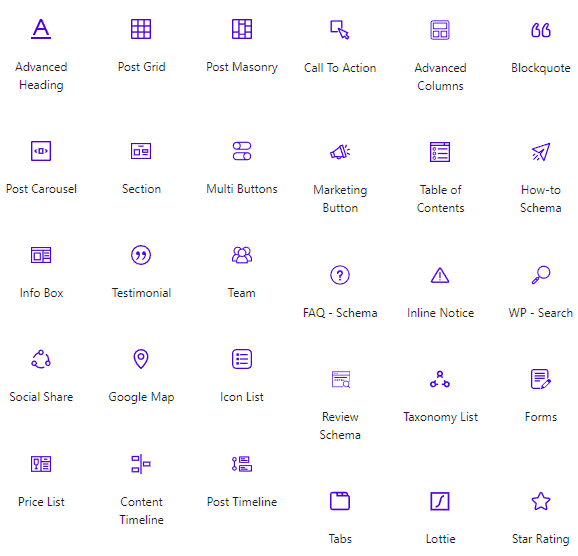
ブロックプラグインの中でもトップレベルの人気があり、30種類のブロックが追加できます。私が使ってみたところ、おすすめ No.1 ではないかと感じました。この記事では有用だと思われるいくつかのブロックを紹介します。


Section
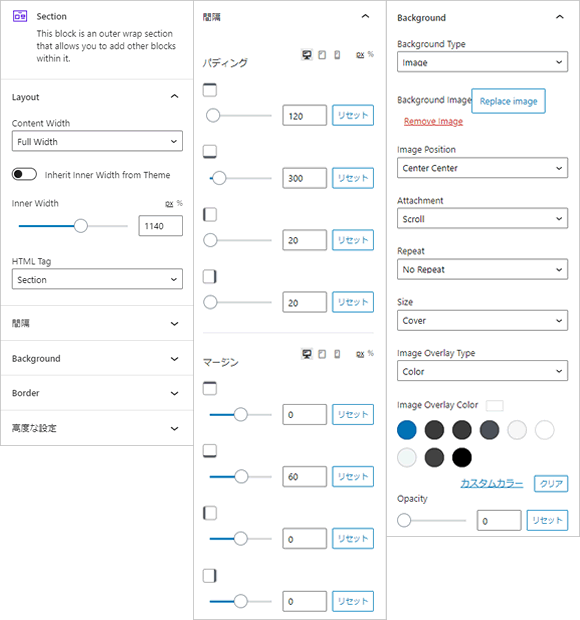
Section ブロックは、他のブロックを中に入れて囲むブロックです。要素の HTML タグとして section/div/article/aside などが選択できます。
背景には単色/グラデーション/画像/動画が選択でき、画像にはカラーオーバーレイをかけることができます。トップページのメインビジュアルやページヘッダーなどのブロックとして便利です。
類似の WordPress 標準ブロックにカバーブロックがありますが、この Section ブロックが便利な点は、上下左右の margin と padding が、デスクトップ/タブレット/モバイルそれぞれのビューで設定できることです。Webページで、ウィンドウ端からの距離や要素同士の間隔を細かく調整したい場合は、コンテンツのかたまりごとに Section ブロックで囲めばよいと思います。


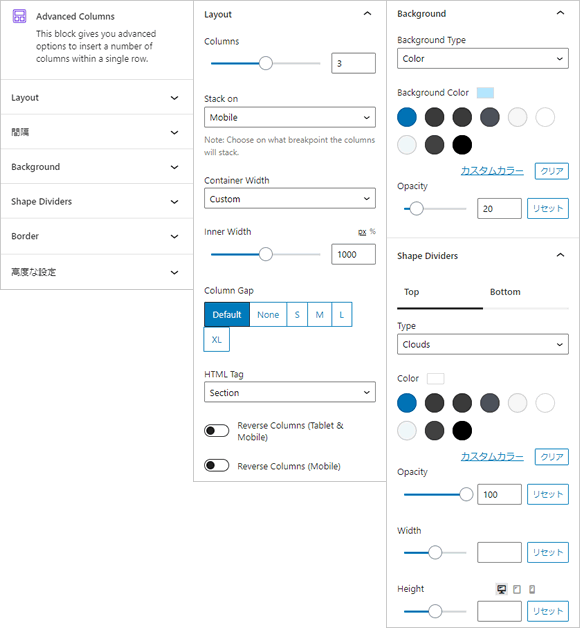
Advanced Columns
WordPress 標準にカラムブロックがありますが、その機能を拡張したブロックです。
主な機能としては以下になります。
- ブロック全体の幅が指定できます。
- カラム間の間隔が指定できます。
- カラムごとに数値(%)で幅の指定ができます。
- HTML タグが指定できます。
- ブロック全体およびカラム単体の margin と padding が設定できます。
- ブロック全体の背景として、単色/グラデーション/画像/動画が選択できます。カラム単体では単色/グラデーション/画像が選択できます。
- ブロックのトップとボトムに、Shape Divider を設置できます。
- ブロック全体およびカラム単体に、線種を指定して境界線を引くことができます。
- ブロック全体に Box Shadow を設定することができます。


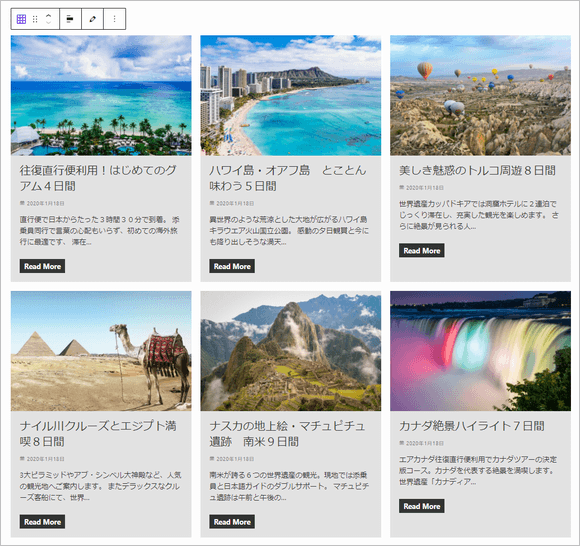
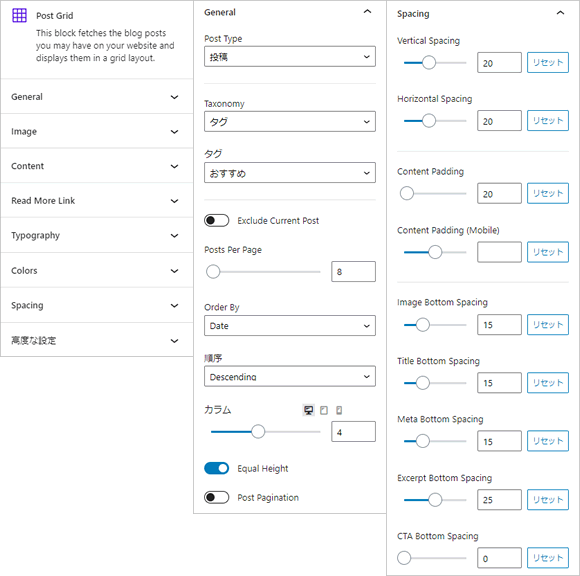
Post Grid
投稿を一覧表示するブロックです。投稿だけでなく固定ページやカスタム投稿も一覧表示できます。
投稿を一覧表示する WordPress 標準ブロックとしては、以前は最新の投稿ブロックしかありませんでしたが、WordPress 5.8 でクエリ―ループブロックが追加され、機能アップしました。クエリ―ループブロックではグリッド表示できますし、カスタム投稿にも対応します。
ただ、それでもまだこの Post Grid ブロックのようなサードパーティ製ブロックのほうが機能は豊富です。
Post Grid ブロックでは、クエリ―ループブロックの機能に加え、カラーや間隔の設定が細かくできます。また個別ページへ移動するボタンのデザインも詳細に設定できます。


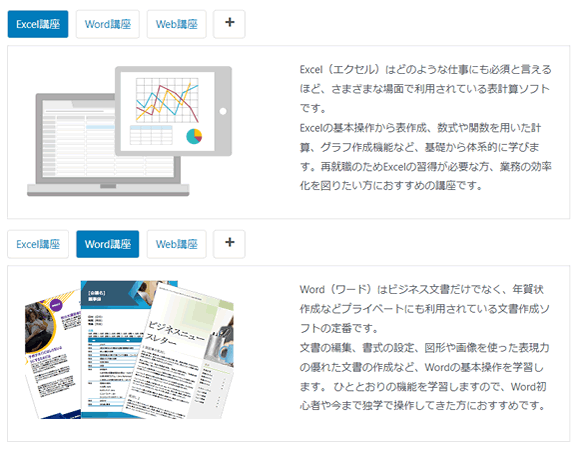
Tabs
タブを実装するには、CSS だけでやる方法や JavaScript を使う方法がありますが、結構ややこしいコードが必要です。このブロックを利用すれば、本当に簡単に実装できます。
タブのスタイルは水平・垂直がそれぞれ5つずつあり選択できます。
文字色・背景色もアクティブタブとインアクティブタブそれぞれで設定できます。

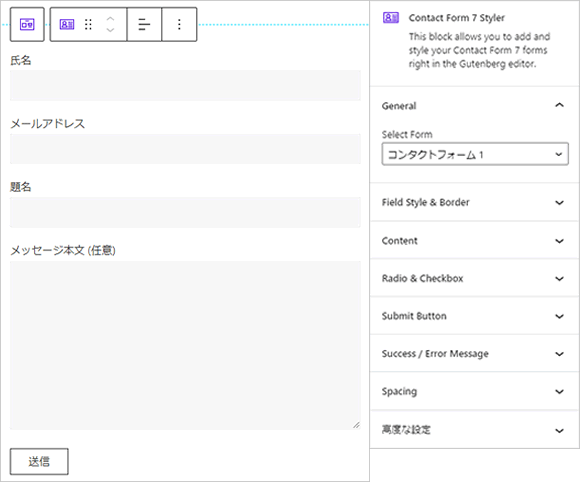
Contact Form 7 Styler
フォーム作成プラグインで有名な Contact Form 7 をインストールしていると、UAG のブロックとして Contact Form 7 Styler ブロックが追加されます。
このブロックでは、Contact Form 7 で作成したフォームを読み込み、スタイリングの変更ができます。

«次の特集記事» ブロックプラグイン CoBlocks
«前の特集記事» WP Multibyte Patch
スポンサーリンク



