WordPress特集 - テーマ GeneratePress
公開日:2021年11月29日
公式テーマである GeneratePress は大変人気のあるテーマで、テーマ追加画面の人気一覧でもトップ10に入るほどです。作りはシンプルで特定のプラグインにも依存していないため、非常に扱いやすいテーマとなっています。
【記事執筆時の環境】
WordPress 5.8
GeneratePress 3.1.0
【参考ページ】
GeneratePress 公式サイト
テーマ概要
GeneratePress は海外製の公式テーマです。機能満載というわけではありませんが、くせがなく扱いやすいという印象です。使い方を覚えるだけで大変なテーマもありますが、このテーマなら初心者でも大丈夫でしょう。
ただしフリー版ではカスタマイズがあまりできないので、一般公開するコーポレートサイトで使うには有料版の購入が必須と思います。

特徴
- サイドバーを2つ設けることができます。これができるテーマはそれほどありません。
- コンテナ幅を調整できますが、コンテンツエリアとサイドバーの割合は固定です。
- フッターは 0~5 カラムで指定できます。
- ウィジェットエリアは10個あります。右サイドバー/左サイドバー/ヘッダー/フッターウィジェット1/フッターウィジェット2/フッターウィジェット3/フッターウィジェット4/フッターウィジェット5/フッターバー/トップバー。
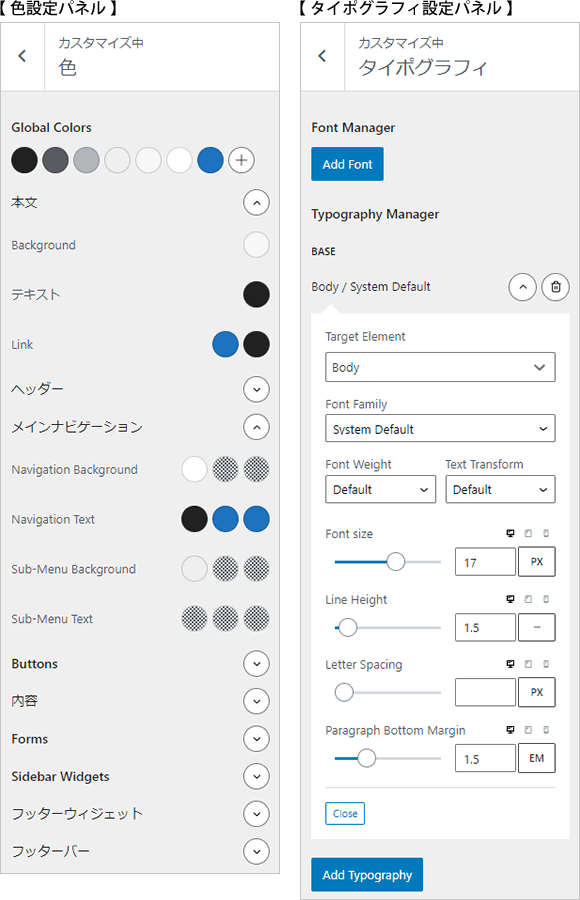
- タイポグラフィは要素ごとにかなり細かく設定できます。Font Family/Font Size/Font Weight/Line Height/Letter Spacing が設定できます。
- サイドバーレイアウトとフッターカラム数を投稿個別・固定ページごとに設定できます。アーカイブページでは設定できません。
- ページごとにタイトルを非表示にできます。
- 文字色や背景色はほとんどの要素で設定できます。
不満点・注意点
- サイドバー幅は指定することができません。
- フッターバーのコピーライトの後に表示される「Built with GeneratePress」は消すことができません。編集するには有料版が必要です。
- 投稿アーカイブページおよび投稿個別ページの表示設定はできません。したがってカテゴリー名や投稿者名は常に表示されます。設定するには有料版が必要です。
- パンくずリストが有料版でもありません。
有料版
公式テーマですので基本はフリーで使えますが、機能を拡張した有料の Premium版があります。価格は記事執筆時点で、1年のサポート付きが $59 です。プラグインで提供され、サイト数は 500 までインストールできます。
1年過ぎても使い続けることはできますが、アップデートしたバージョンは入手できなくなります。サポートを延長するにはさらに延長料金を支払うか、最初から LIFETIMEサポート付き($249)を購入します。
関連プラグイン
同じ人が開発した公式プラグインに、「GenerateBlocks」があります。追加できるブロックを拡張するもので、Container/Grid/Headline/Buttons の4つのブロックが追加できるようになります。WordPress 標準ブロックではほとんどできない Padding や Margin の間隔設定ができるのは便利です。
【参考ページ】
GenerateBlocks 公式サイト
テーマの UI
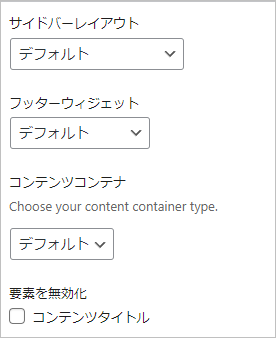
ページ編集画面の設定サイドバー
文書の設定サイドバーの下のほうに設定できる項目があります。

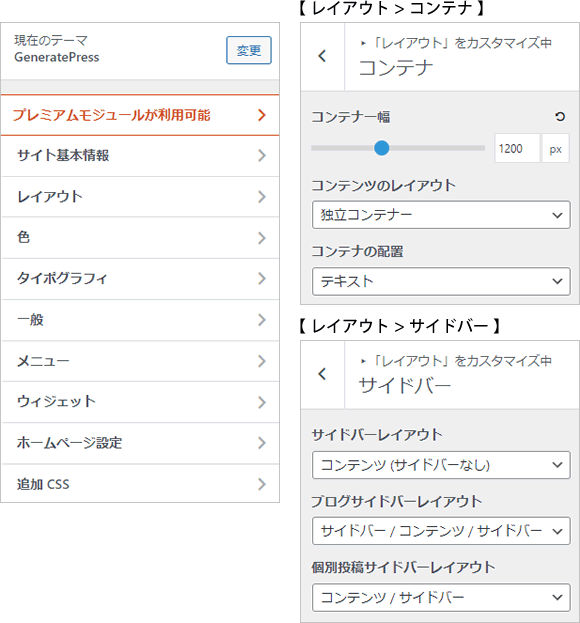
カスタマイザー
テーマ全体の設定はカスタマイザーから行います。このテーマで特徴的なのは、「色」と「タイポグラフィ」がかなり詳細に設定できることです。


Premium版の機能
Free版は機能が絞られているので使いやすいのですが、このテーマは Premium版を購入するのをおすすめします。
Free版では物足りなさを感じますが、Premium版ではかなり細かくカスタマイズが可能なので、思いどおりのサイトを制作できます。
以下 Premium版で有用だと思ったいくつかの機能を紹介します。
Site Library
デモサイトをインポートし、制作するサイトのベースとすることができます。
Header Element
以前は Page Header で提供されていた機能です。背景画像などの違うヘッダー要素を用意しておき、適用するページを選択することができます。
Header Element Overview
How to Create a Page Hero
Hooks Element
フックを使ってコンテンツを任意の場所に挿入できます。設置されているフックの数は60以上です。
Hooks Element Overview
Hooks List
Hooks Visual Guide
テーマを使う上でのTips
Free版でコピーライト表記を変更する
Premium版なら編集できますが、functions.php に下記コードを記述すれば変更できます。なおこの方法はテーマの公式ドキュメントでも紹介されています。
Changing the Copyright Message
|
1 2 3 4 5 6 |
add_filter( 'generate_copyright', 'tu_custom_copyright' ); function tu_custom_copyright() { ?> ここにフッターバーのコピーライトで表示したい文字列を入力します。 <?php } |
Free版で投稿のメタ要素を非表示にする
デフォルトではメタデータとして、公開日/投稿者/カテゴリー/タグが表示されます。Premium版ではそれらを非表示にできますが、Free版でもカスタマイザーの追加CSSに下記コードを記述することで非表示にできます。
|
1 2 3 4 |
.posted-on {display:none;} /* 公開日を非表示 */ .byline {display:none;} /* 投稿者を非表示 */ .cat-links {display:none;} /* カテゴリーを非表示 */ .tags-links {display:none;} /* タグを非表示 */ |
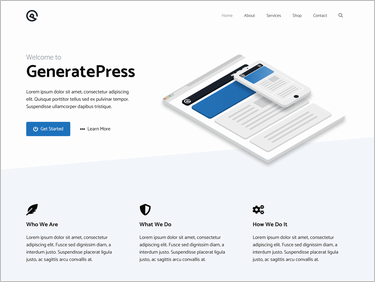
テーマを使用して制作したデモサイト
テーマの公式サイトにデモサイトの一覧があります。これらのサイトは Premium版でインポートできます。
【公式デモサイト】
Site Library
下記は GeneratePress を使って私が制作してみたデモサイトです。
【Free版で制作したデモサイト】
デモサイト - パソコン教室
«次の特集記事» テーマ OceanWP
«前の特集記事» テーマ Astra
スポンサーリンク



