WordPress特集 - ブロックプラグイン Getwid
公開日:2021年12月4日
最終更新日:2021年12月5日
WordPress のブロックを拡張するブロックプラグインとして Getwid を紹介します。Getwid では 38種類とかなり多くのブロックが拡張され、他のブロックプラグインで拡張されるものはほぼ含まれています。
【記事執筆時の環境】
WordPress 5.8
Getwid 1.7.7
【参考ページ】
WordPress.org プラグインページ
プラグイン公式サイト
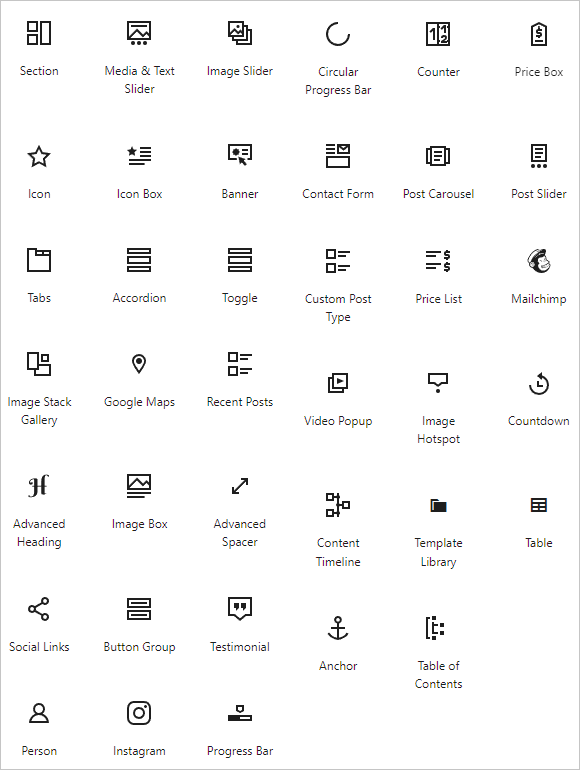
Getwid は38種類のブロックが追加できる公式プラグインです。このプラグインさえインストールしておけば、ページに表示するコンテンツのデザインはだいたいカバーできます。
また Template Library ブロックでは、複数のブロックから構成されているブロックテンプレートを40種類ほど挿入できます。
各ブロックには調整できる項目がたくさんあります。そのため使い方が難しいブロックもあります。また公式サイトでも使い方の説明は詳しくありません。それでもブロックプラグインをどれかひとつ使えと言われれば、Getwid を選ぶほど魅力的なプラグインです。


以下 Getwid で拡張されるブロックのうち、有用だと思われるいくつかのブロックを紹介します。
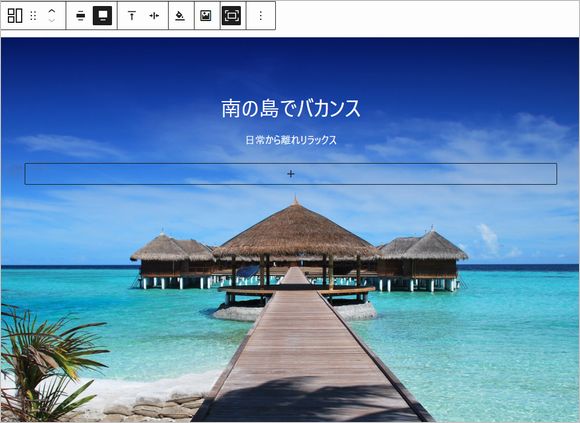
Section
Section ブロックは、コンテンツとする他のブロックを中に入れて囲むブロックです。WordPress 標準のカバーブロックはじめ、似たような拡張ブロックもたくさんありますが、Getwid の Section ブロックほど機能が豊富なものは見たことがありません。
主な機能としては以下になります。
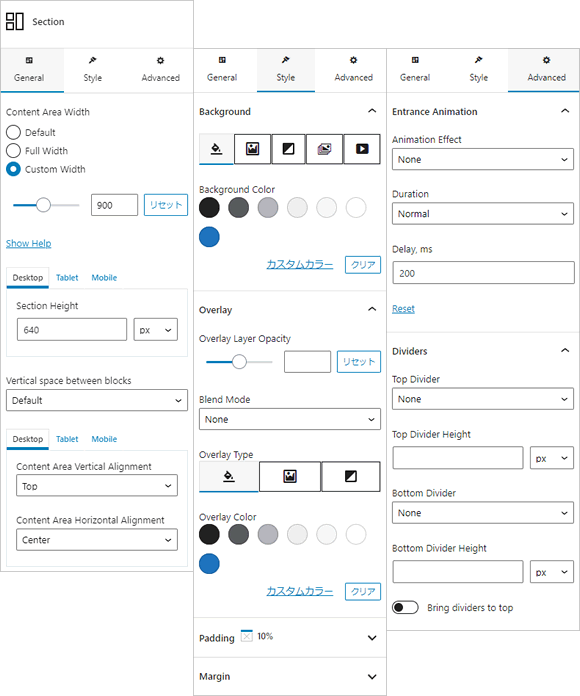
- コンテンツエリアの Width を設定できます。
- Section ブロックの Height をビューごとに設定できます。
- 背景は Color/Image/Gradient/Slider/Video から選択します。
- オーバーレイは Color/Image/Gradient から選択します。Opacity も設定できます。
- コンテンツエリアの垂直・水平方向の Alignment を設定できます。
- Padding/Margin はビューごとに設定できます。単位は px/em/%/vh/vw です。
- Animation 効果を加えることができます。
- ブロックのトップとボトムに、Shape Divider を設置できます。


Advanced Heading
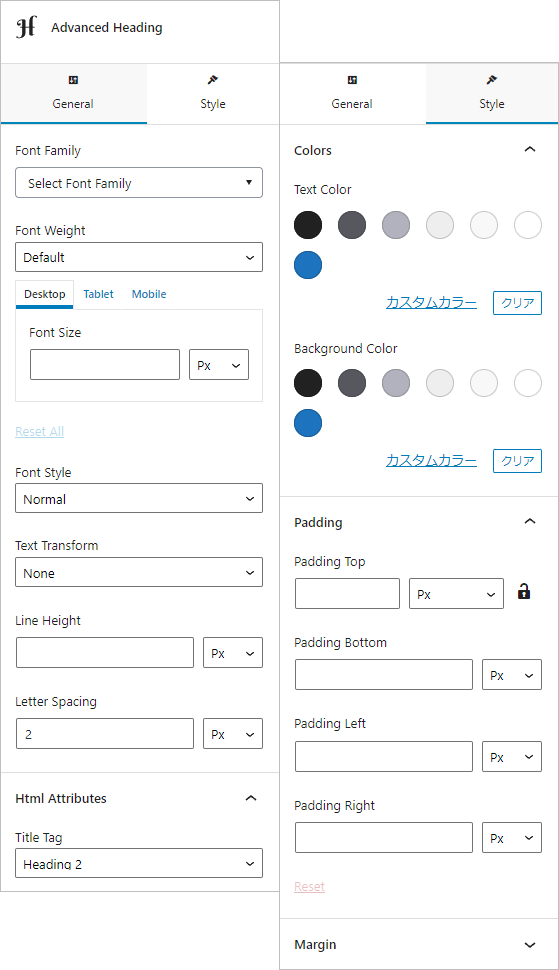
見出しブロックの機能を拡張したものです。Google Fonts から Font Family の選択ができます。
margin/padding/Line Height の設定ができるのは、プラグイン UAG の Advanced Heading と同じですが、Getwid では Letter Spacing の設定もできます。


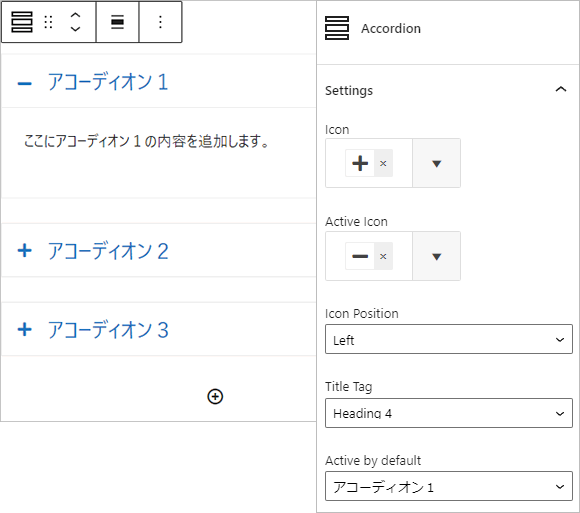
Accordion
項目をクリックするとコンテンツ部分を開閉できるアコーディオンブロックです。
開閉は排他的になり、同時には1つの項目だけが開きます。同じような機能で Toggle ブロックがありますが、そちらはそれぞれの項目が独立して開閉します。
プラグイン CoBlocks にも同じブロックがありますが、そちらは各項目の独立開閉式です。
また Getwid の Accordion ブロックでは見出しにつくアイコンを選択できますし、見出しタグは pタグもしくは h1–h6タグを選択できます。

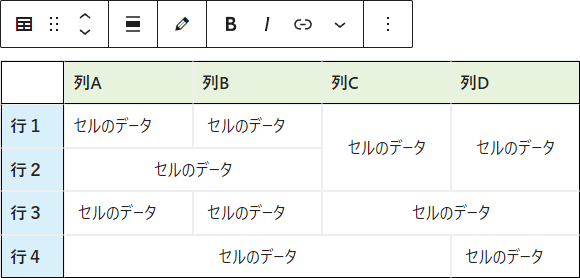
Table
Table ブロックは、表を作成するブロックです。
WordPress 標準でもテーブルブロックがありますが、Getwid の Table ブロックではセルの結合ができるのが大きな特徴です。これができるブロックはあまりないので重宝します。
また、セルごとに境界線を引くことができ、太さや色も指定できます。

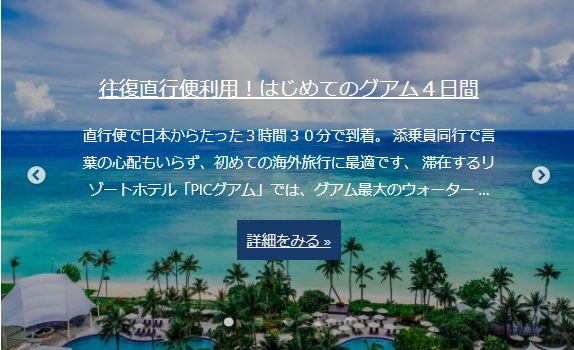
Post Slider
投稿をスライダー表示するブロックです。自動的に切り替わるスライドショーにすることができます。また、固定ページやカスタム投稿も選択できます。
アイキャッチ画像が黒のカラーオーバーレイがかかった暗めの背景画像になり、タイトルと抜粋文が画像の上に表示されます。テキストのスタイルは変更できません。
スライダーのコントロール要素としては、Arrow ナビと Dot ナビが表示できます。
同じようなブロックに、Post Carousel ブロックがありますが、そちらはアイキャッチ画像が背景画像とならず、タイトルと抜粋文の上に表示されます。
また、Image Slider ブロックではメディアライブラリから画像を選択して同じくスライダーを構成できます。
さらに、メディアライブラリの画像を背景画像にして、その上に任意のテキストを表示したスライダーは、Media & Text Slider ブロックで構成できます。
目的に応じてそれらのブロックを使い分ければいいでしょう。

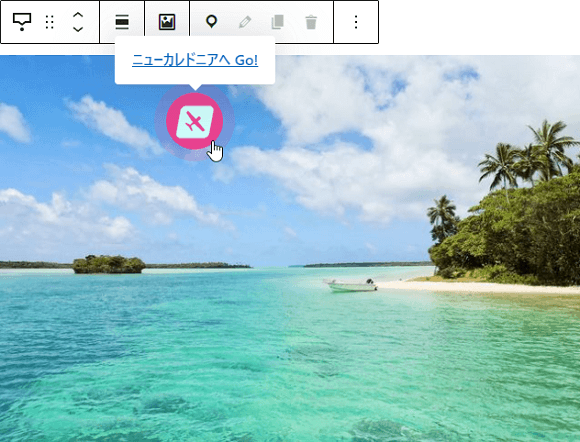
Image Hotspot
このブロックは非常に面白く、クリッカブルマップのようなコンテンツを作成できます。
画像の上にホットスポットとして、アイコンを設置します。アイコンは複数設置できます。アイコンをクリックもしくはマウスオーバーすると、ツールチップとしてホットスポットのタイトルが表示され、タイトルをクリックすると設定したページに移動します。
アイコンの種類や色、背景色はホットスポットごとに設定できますし、アニメーションも設定できます。

Icon / Icon Box
Icon ブロックでは、多くのアイコンの中から好きなものを表示できます。アイコンは Font Awesome のものを使っていますので、何千種類とあるようです。
アイコンには背景やアウトラインを付加できます。またリンクを設定できます。
Icon Box ブロックは、Icon ブロックの下に WordPress 標準の見出しブロックと段落ブロックを加えセットになったものです。

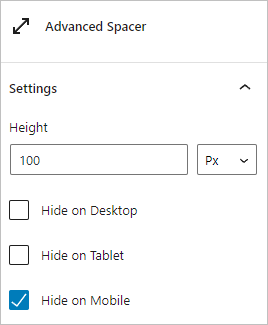
Advanced Spacer
WordPress 標準のスペーサーブロックに、ビューごとに非表示にできる機能がついただけです。しかしこの機能は間隔調整に何気に便利です。

«次の特集記事»
«前の特集記事» ブロックプラグイン CoBlocks
スポンサーリンク



