WordPress特集 - サイトアイコンを設定する
公開日:2021年11月13日
ひととおりの制作作業が終わりページが正常に表示されるようになったら、サイトアイコンを設定しましょう。サイトアイコンはブラウザのタブやブックマーク、スマホのホーム画面などに表示されるアイコンです。
【記事執筆時の環境】
WordPress 5.8
サイトアイコンはファビコンとも呼ばれ、Webサイトのブランディングにはかかせないものです。独自のアイコンを設定すると、どのサイトにアクセスしているかひと目で分かりますし、閲覧者にサイトを印象付けることができます。
サイトアイコンを設定するには作法があり、複数の画像ファイルを用意して画像を読み込むコードを記述しなければなりません。現在ではデバイスの多様化とともに用意する画像サイズも多岐に渡っています。
Web の進化に合わせてサイトアイコンの設定方法も変遷してきたため、いちいち最新の方法を調べるのも面倒ですが、WordPress には標準で設定する機能がありますので、それを使うのが便利です。
まず、512 x 512 px 以上の PNG画像を用意します。現在ではJPG画像でも構わないのですが、PNG画像が無難です。
長方形の画像でも、設定する際 WordPress の管理画面で正方形に切り抜きできます。
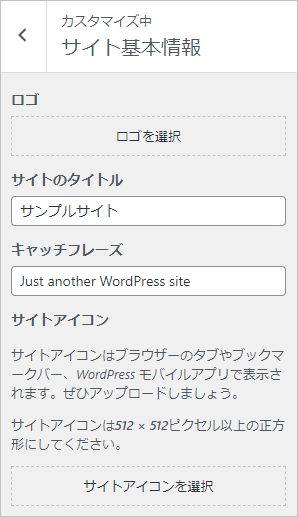
カスタマイザーに移動し、[サイト基本情報] をクリックします。テーマによっては、[サイト基本情報] に変更を加えている可能性もありますが、似たようなメニューがあるはずです。

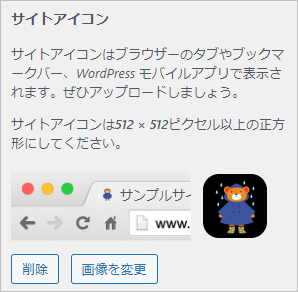
[サイトアイコンを選択] をクリックし、画像をアップロードします。既にメディアライブラリにある画像から選択することもできます。

ちなみに、サイトアイコンを設定すると、下記のようなコードが出力されます。アップロードした画像を基に複数のファイルが生成され、それぞれ読み込まれています。
|
1 2 3 4 |
<link rel="icon" href="https://xxxxx/wp-content/uploads/2021/mm/cropped-favicon-32x32.png" sizes="32x32"> <link rel="icon" href="https://xxxxx/wp-content/uploads/2021/mm/cropped-favicon-192x192.png" sizes="192x192"> <link rel="apple-touch-icon" href="https://xxxxx/wp-content/uploads/2021/mm/cropped-favicon-180x180.png"> <meta name="msapplication-TileImage" content="https://xxxxx/wp-content/uploads/2021/mm/cropped-favicon-270x270.png"> |
«次の特集記事»
«前の特集記事» アーカイブページの表示設定をする
スポンサーリンク



