WordPress特集 - ヘッダー・フッター・サイドバーを編集する
公開日:2021年11月12日
最終更新日:2021年11月16日
各ページ共通で使用するヘッダー・フッター・サイドバーについて、どうやって編集するかはテーマにゆだねられています。多くのテーマではカスタマイザーに編集のための機能を設けているか、ウィジェットを追加する形にしています。
【記事執筆時の環境】
WordPress 5.8
レイアウトの設定
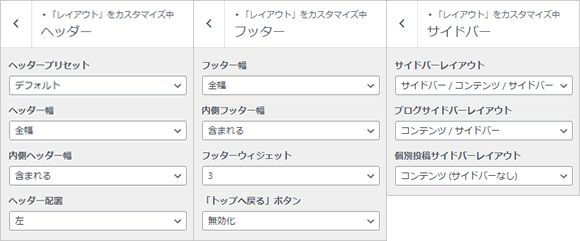
ヘッダーやフッターは、ほぼ全ページに共通のものが表示されますが、レイアウトをカスタマイズできるようになっているテーマもあります。
ロゴやメニューをどこに表示するか、カラム数をいくつにするか、などがカスタマイズできます。
サイドバーはそもそも設置しないケースもあります。ページ種別ごとに、右サイドバー/左サイドバーの選択や、設置する/しないを選択できるようにしています。
多くのテーマではカスタマイザーにレイアウトの設定メニューを設けています。下記はテーマ GeneratePress の例です。

ウィジェットの追加
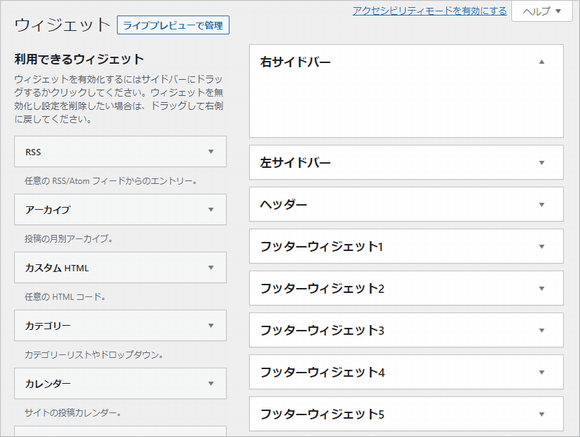
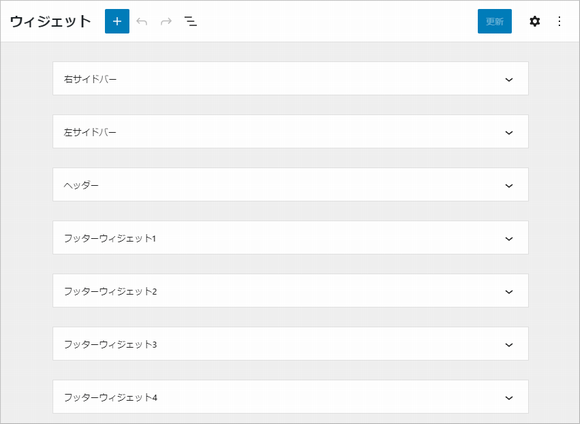
編集方法として多くのテーマが採用しているウィジェットの編集機能は、WordPress 5.8 で大きく変わりました。ウィジェット編集でもブロックエディターを使うようになり、従来のウィジェットではなく投稿や固定ページの編集で追加するブロックをウィジェットでも追加します。
【WordPress 5.7 までのウィジェット編集画面】

【WordPress 5.8 のウィジェット編集画面】

なお、WordPress 5.8 以降で従来のウィジェット編集を行いたい場合は、プラグイン「Classic Widgets」をインストールします。このプラグインによりウィジェット編集におけるブロックエディターは無効となります。
またテーマ開発者によっては、テーマを利用するにあたって、従来のウィジェットを使うことを前提にしたい場合もあります。
それには、functions.php に下記コードを追加することで対応できます。
|
1 2 3 4 |
function example_theme_support() { remove_theme_support( 'widgets-block-editor' ); } add_action( 'after_setup_theme', 'example_theme_support' ); |
«次の特集記事» 固定ページのコンテンツを作成する
«前の特集記事» メニューを作成する
スポンサーリンク



