WordPress特集 - テーマ Astra
公開日:2021年11月28日
最終更新日:2021年11月29日
公式テーマである Astra は、最も人気のあるテーマの1つです。テーマ追加画面でもビルトインテーマと並んで最上部に表示されます。とにかく拡張性が高く、プロユースにも十分対応できるテーマです。
【記事執筆時の環境】
WordPress 5.8
Astra 3.7.5
【参考ページ】
Astra 公式サイト
テーマ概要
Astra は海外製の公式テーマです。機能が豊富で汎用性があるため、あらゆるサイトに使用することが可能です。とくにコーポレートサイトに使うテーマとしては第1候補にあげられます。

特徴
- コンテンツエリアとサイドバーはそれぞれ幅の調整ができます。
- ヘッダービルダー・フッタービルダーがあり、ヘッダーとフッターのデザインがかなり細かく設定できます。ヘッダー・フッターそれぞれが3段構成をとれるのも他のテーマにない特徴です。
- 背景画像の上にロゴやナビゲーションを配置できる透過ヘッダー機能があります。
- 投稿個別ページ・投稿アーカイブページは、表示する要素を指定できます。
- レイアウトを投稿・固定ページ・アーカイブのページ種類別に設定できます。またページ個別でも設定できます。
- ページごとにタイトル/アイキャッチ画像/ヘッダー/フッターなどの要素を非表示にできます。
- 文字色や背景色はほとんどの要素で設定できます。
- クレジット表記は無料版でも自由に編集できます。
不満点・注意点
これといった不満点がないほど出来が良いテーマです。ただし海外製ですので公式サイトは英語です。したがって使い方を解説したページを閲覧するにも英語を理解する必要があります。
また頻繁にアップデートされるため、それにより機能やデザインの進歩も速いです。アップデートは後方互換性を考慮しているようですが、アップデートにより不具合が生じることも結構な頻度で起こっています。
有料版
公式テーマですので基本はフリーで使えますが、機能を拡張した有料の Pro版があります。価格は記事執筆時点で、ANNUALサポート付きが $59 です。プラグインで提供され、サイト数無制限でインストールできます。
1年過ぎても使い続けることはできますが、アップデートしたバージョンは入手できなくなります。サポートを延長するにはさらに延長料金を支払うか、最初から LIFETIMEサポート付き($249)を購入します。
関連プラグイン
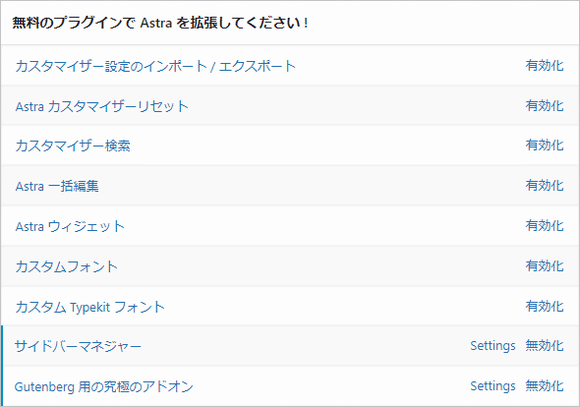
テーマと同じ開発元が出しているプラグインが数多くあります。公式プラグインですので検索すれば出てきますが、[外観]>[Astra設定] からリンクをクリックするとインストールできます。Astra テーマ専用のプラグインもありますが、他のテーマでも使えるプラグインもあります。

以下この中から主なものを紹介します。
Starter Templates
サイトを制作する際に、テンプレートとしてベースとなるサイトをインポートできます。
Gutenberg エディター用だけでなく、ページビルダーの Elementor や Beaver Builder 用もあります。
Ultimate Addons for Gutenberg
Gutenberg エディターで使えるブロックを拡張します。WordPress 標準ブロックにない便利なブロックが数多くあるため、非常に有用なプラグインです。
他のテーマを使用している場合もこのプラグインは利用できます。
Sidebar Manager
ウィジェットエリアを新規に追加し、テーマで登録しているウィジェットエリアをリプレースできます。追加したウィジェットエリアは、どのページに表示するか細かく設定できます。
他のテーマを使用している場合もこのプラグインは利用できます。
その他
テーマはページビルダープラグインで有名な「Elementor」と「Beaver Builder」との親和性に配慮して作られていますので、それらのページビルダーを使う場合は安心できるテーマです。
WordPress でネットショップを作る場合に活用できる最も有名なプラグインに「WooCommerce」がありますが、こちらとの親和性も高いテーマです。スターターテンプレートに WooCommerce を利用したサイトもありますし、Pro版には WooCommerce 用に拡張した機能もついています。
テーマの UI
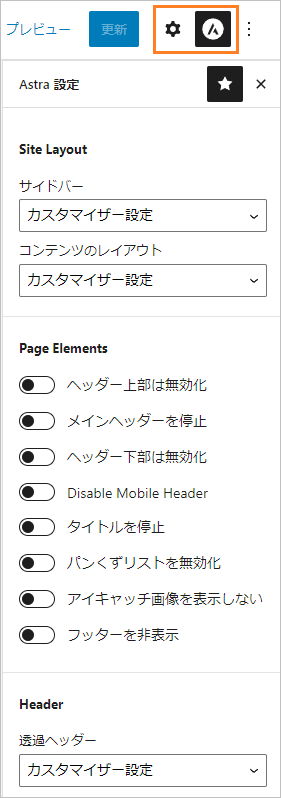
ページ編集画面の設定サイドバー
標準の設定サイドバーと完全に独立しており、ボタンで切り替えます。

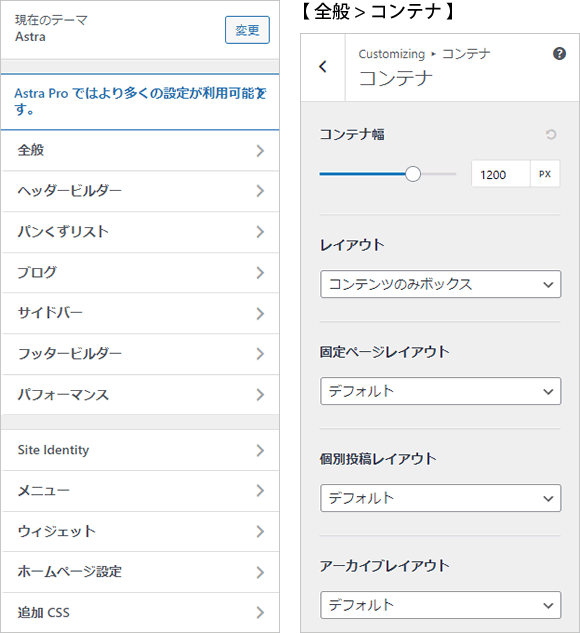
カスタマイザー
テーマ全体の設定はカスタマイザーから行います。このテーマで特徴的なのは、「ヘッダービルダー」と「フッタービルダー」があることです。

【ヘッダービルダー】

【フッタービルダー】

Pro版の機能
一般サイトを制作するには Free版でも十分ですが、細かなデザイン修正をしたいとか、カスタムコードを部分的に追加したいとかのニーズがあれば Pro版を購入するのがよいでしょう。

以下 Pro版で有用だと思ったいくつかの機能を紹介します。
上部固定ヘッダー
デスクトップとモバイルで、それぞれ固定ヘッダーにすることができます。
スクロールダウン時に隠したり、アニメーション効果を加えることもできます。
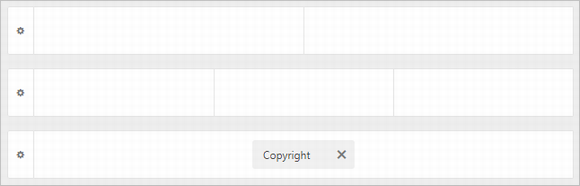
カスタムレイアウト
この機能があるおかげで、どんなカスタマイズもできると言っても過言ではありません。
ブロックはブロックエディターで、コンテンツエリアやウィジェットに追加できます。しかし PHP コードとなるとショートコードを利用しなくてはならず結構面倒です。しかもショートコードを挿入できる場所は限られています。
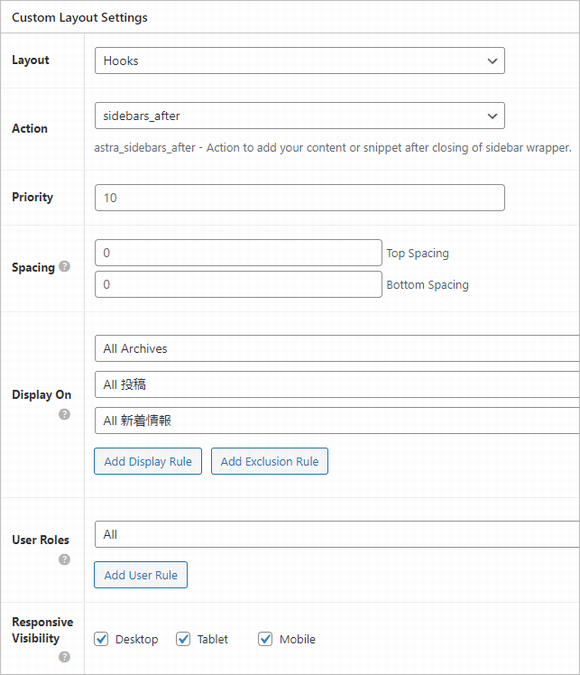
カスタムレイアウト機能では、ブロックだけでなく登録した PHP コードも指定した場所で呼び出すことができます。どこで呼び出すかは、ヘッダーやフッターの他、あらかじめ設置されたフックを指定することができます。フックは50か所くらいあります。
そしてどのページにカスタムレイアウトを適用するかも選択できます。投稿個別ページ、固定ページ、カスタム投稿ページ、アーカイブページなど自由自在に設定できます。
さらにデスクトップ/タブレット/モバイルの、デバイスごとでも適用するかどうか設定できます。

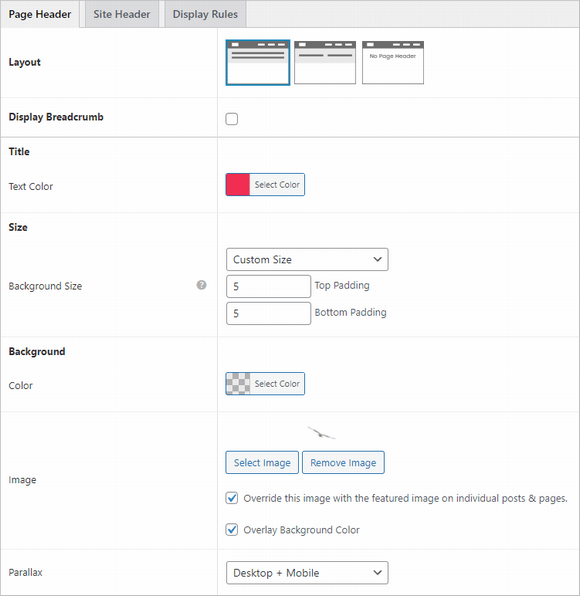
ページヘッダー
アーカイブページや投稿個別ページなどで、他のページとはヘッダーデザインを変更したい場合があります。その場合はこの機能が使えます。
例えば、背景画像を変えたページヘッダーを何種類か用意しておき、ページ種別ごとに選択することができます。

スターターサイトのインポート
プラグイン Starter Templates をインストールすると、テンプレートとしてベースとなるサイトをインポートできます。
日本語で書かれたテンプレートはないので、日本のサイトにそのまま使えるかどうかは疑問ですが、Astra を使ったサイトを制作する際の参考になるといった印象です。
テンプレートは、Gutenberg / Elementor / Beaver Builder / Brizy と、ページビルダー別に分かれています。また Free版でも使えるものと Premium版でないと使えないものがあります。Premium版は、Essential Bundle という Pro版より上位のライセンスが必要です。

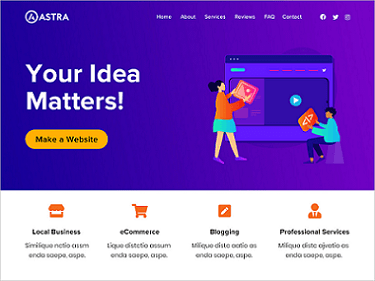
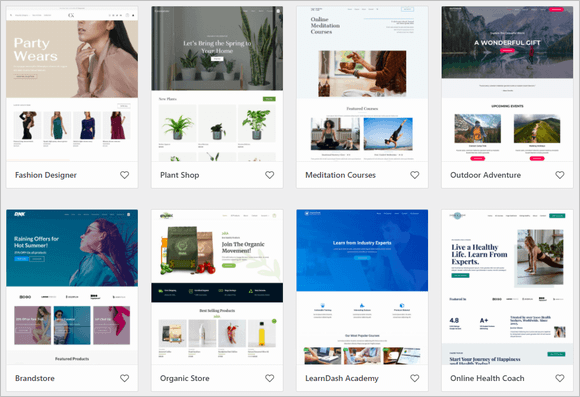
テーマを使用して制作したデモサイト
テーマの公式サイトにデモサイトの一覧があります。これらのサイトはプラグイン Starter Templates でもインポートできます。
【公式デモサイト】
Demo Websites for Gutenberg
下記は Astra を使って私が制作してみたデモサイトです。
【Free版で制作したデモサイト】
デモサイト - パソコン教室
【Pro版で制作したデモサイト】
デモサイト - 旅行代理店
«次の特集記事» テーマ GeneratePress
«前の特集記事»
スポンサーリンク



