WordPress特集 - カスタムフィールド
公開日:2021年6月10日
投稿や固定ページを追加する際はタイトルや本文を入力しますが、ある特性の情報を入力するために専用のフィールドを設けることが可能です。そのフィールドのことをカスタムフィールドと呼びます。
【参考ページ】
WordPressサポート - カスタムフィールドの使い方
カスタムフィールドの活用
投稿の本文はフリーフォーマットですので、いかなる情報もランダムに入力することができます。ただそれだと同種のコンテンツを掲載するのにバラバラな記述になってしまう可能性もあります。
そこで投稿をフォーマット化し、情報内容に統一性を持たせることが考えられます。そうすることにより読み手が理解しやすくなりますし、記事入力も効率的に行えるようになります。また入力漏れの防止にも役だちます。
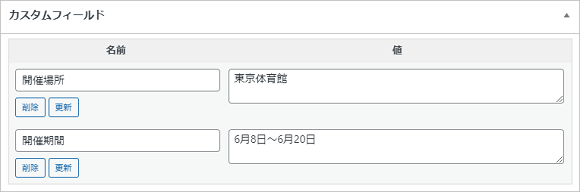
方法としては投稿編集画面にカスタムフィールドを設けます。カスタムフィールドは「名前」と「値」で構成されており、名前にはその情報の特性が分かるような名称を付けます。値は実際に入力するデータです。
カスタムフィールドは複数追加することができます。また同じ名前のカスタムフィールドを複数追加することもできます。

一度追加したカスタムフィールドは、他の記事の編集画面にも出てきます。リストから名前を選択することで追加することができます。

カスタムフィールドを有効にする
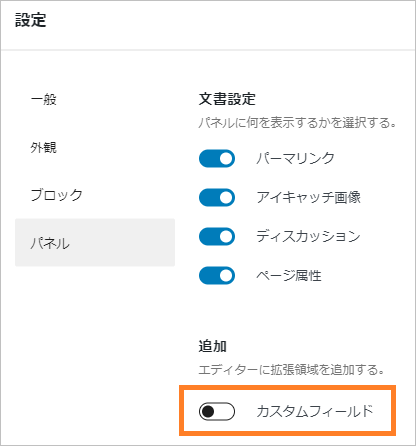
デフォルトではカスタムフィールドは有効になっていないため、投稿の編集画面には表示されません。編集画面の右上のあるオプションボタンをクリックして設定メニューを選択し、設定パネルから有効にする必要があります。

カスタムフィールド入力内容の表示
カスタムフィールドの値はメタデータとして扱われます。メタデータをWebページに表示するには、get_post_meta() 関数を使って値を取得する必要があります。
テンプレート内にそのコードが記述されている必要がありますが、既存テーマでは対応していない場合もありますので注意して下さい。
【参考ページ】
Codes 日本語版 - 関数リファレンス get_post_meta
プラグインによるカスタムフィールドの設置
WordPress標準のカスタムフィールドは、テキスト情報しか入力できません。プラグインを使うとテキスト情報だけでなく画像やファイルなどさまざまな情報を入力することができます。またカスタムフィールドの設置や値の取得も簡単に行えます。
有名なプラグインとしては「Advanced Custom Fields」があります。詳しくはプラグインの公式サイトをご覧ください。
https://www.advancedcustomfields.com/
«次の特集記事» カスタムテンプレート
«前の特集記事» カスタム分類
スポンサーリンク



