WordPress特集 - お問い合わせフォームの設置方法
公開日:2021年11月19日
最終更新日:2021年12月1日
商用サイトでは、お問い合わせフォームの設置は必須となります。フォームは PHP コードを記述することで設置できますが、WordPress を使っているならプラグインで設置するほうがよっぽど便利で効率的です。
【記事執筆時の環境】
WordPress 5.8
サイトに設置するフォームとしては、お問い合わせフォームだけでなく、資料ダウンロードフォームや商品購入フォーム、会員登録フォームなどもあります。有名なフォーム作成用のプラグインでは、それらのフォームのほとんどに対応できます。
フォーム作成用の公式プラグインとして最もよく使われているのは「WPForms」です。日本では「Contact Form 7」のほうがよく使われています。どちらも簡単にフォームを作成でき、十分な機能を持っています。また機能を拡張するアドオンプラグインもたくさんあります。
今回はその2つのプラグインを使ったフォーム設置方法の概略を説明します。詳しい使い方については、どちらも専用の説明サイトが用意されていますので、そちらをご覧ください。
Contact Form 7 を使って設置する
Contact Form 7 は開発者が日本人ということもあって、日本では大人気のプラグインです。有料版はなくすべての機能が無料で使うことができるのも好印象です。
ネットに情報もたくさんありますから、分からないことがあっても困ることはありません。お問い合わせフォームを設置するなら、このプラグインが第1候補になります。
【参考ページ】
プラグイン - Contact Form 7
Contact Form 7 公式サイト
フォームを作成する
インストールすると、[お問い合わせ] という項目が管理メニューに追加されますので、クリックします。
サンプルで「コンタクトフォーム1」というフォームがありますので、これを改造してもよいですし、[新規追加] をクリックして新しく作成するのでも構いません。
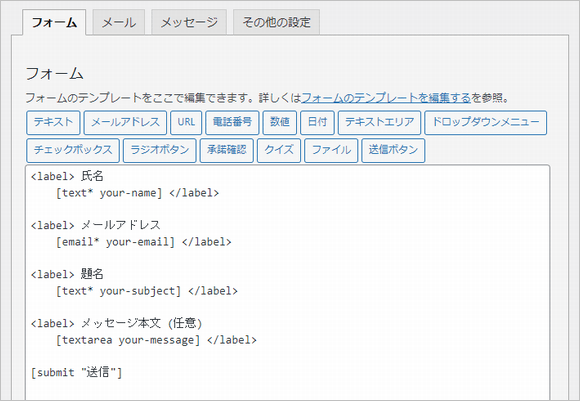
フォームの初期状態であらかじめいくつかの項目が入力されていますが、必要な項目を追加し完成させます。

メールを設定する
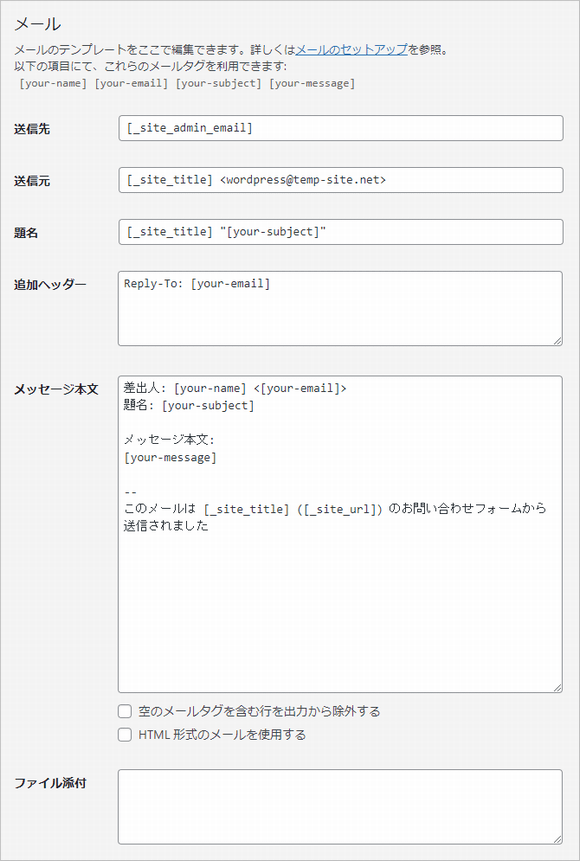
[メール]タブをクリックします。
ここでは、ユーザーがフォームに入力した内容を送信する自分宛てのメール設定をします。
送信先/送信元/題名/追加ヘッダーを適切に設定します。メッセージ本文は、お問い合わせフォームにユーザーが入力した内容を送信する記述にします。[your-name] や [your-email] は、フォームの各項目を示すメールタグです。
また、[_site_admin_email] や [_site_title] は Contact Form 7 が用意している特別なメールタグで、下記ページに説明があります。
https://contactform7.com/ja/special-mail-tags/

自動返信メールを設定する
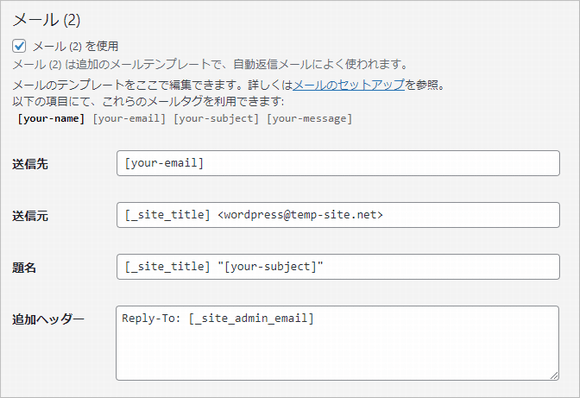
自分宛てではなく、ユーザーに返信メールを送りたいときは、メール(2) の設定を行います。

送信時のメッセージを修正する
[メッセージ]タブをクリックし、ユーザーが送信ボタンを押した時のメッセージを決めます。
だいたいはデフォルトの内容でよいと思いますが、必要なら修正します。
ここまでできたら、[保存]ボタンをクリックします。
ショートコードをコピーしてブロックに貼り付ける
ショートコードをコピーし、お問い合わせフォームを設置するページの編集画面に移動します。
カスタムHTMLブロックを追加し、コピーしたショートコードを貼り付けます。

お問い合わせページの表示
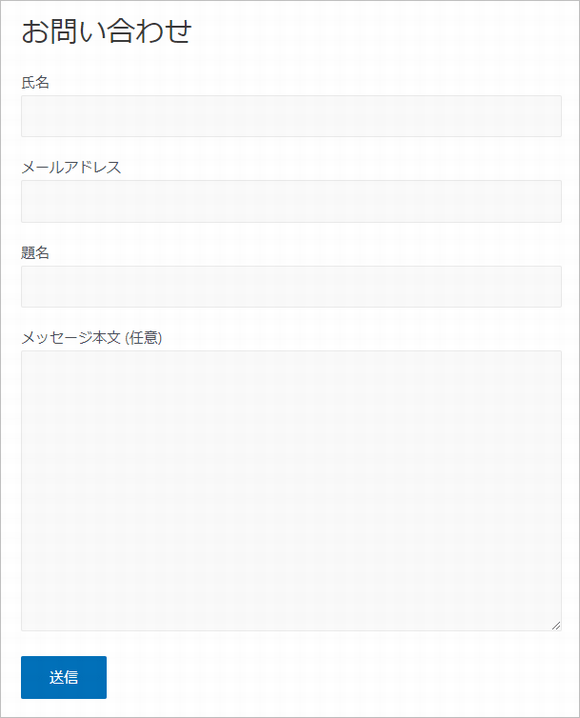
実際の Web ページのフォームは下記のように表示されます。フォームの細かなデザインは使用しているテーマにより異なります。

フォーム項目に設定できるオプション
オプションがいくつか用意されています。詳しくは公式サイトをご覧ください。
ここでは主なものを紹介します。
【プレースホルダー】
'placeholder' と表示するテキストをダブルクォーテーションで囲んで指定します。下記は設定例です。
[email* your-email placeholder "入力例)abcd1234@gmail.com"]
【最小/最大許容文字数】
'minlength' 'maxlength' で長さを指定します。下記は設定例です。
[textarea* your-message minlength:10 maxlength:140]
Akismetを活用したスパム対策
Akismet は、WordPress インストール時に同梱されているアンチスパムのプラグインです。
Contact Form 7 では、このプラグインと連携してスパム対策をすることができます。
実際のところ、この対策をとると海外からのスパムは激減します。
まずは Akismet を有効化してAPI キーを入力し、スパムフィルターをアクティベートします。
Contact Form 7 では、送信されたメールがスパムかどうか判定するため、「送信者の名前」「送信者のメールアドレス」「送信者の Web サイトの URL」の3つを、オプションとして入力項目に加えることができます。下記は設定例です。
[text* your-name akismet:author]
[email* your-email akismet:author_email]
[text your-url akismet:author_url]
Contact Form 7 はフォームの送信ボタンが押されると、Akismet に対してデータ送信を行います。
Akismet はスパムかどうかデータを検証し、応答を返します。
スパム応答が返された場合、Contact Form 7 はメール送信を停止し、「メッセージの送信に失敗しました」というメッセージを表示します。
ちなみに、入力されたキーワードでフォーム送信をブロックするには、[設定]>[ディスカッション] の [コメント内で許可されていないキーワード] にキーワードを登録しておきます。
売込みメールに多い「突然のご連絡」「お気軽に」などは登録しておいたほうがよいでしょう。フォームに入力された内容にそれらのキーワードが含まれると、送信はブロックされます。
応答メッセージボックスの表示位置を変更する
ユーザーが送信ボタンを押したときには、送信が成功しても失敗しても何らかのメッセージを表示します。デフォルトでは送信ボタンの下にメッセージが表示されます。
ユーザーがブラウザでどのようにページを表示しているかによりますが、このメッセージを見逃してしまうことがあります。私の制作したサイトでも、送信ボタンの下のメッセージを見逃したと指摘されたことは何回もあります。
そこで、その対策として、[response] というタグを設置することで、その場所にメッセージを表示させることができます。[response] は複数設置することができます。
メッセージは送信ボタンの上に表示させると、見逃しがかなり少なくなります。
WPForms を使って設置する
海外製のプラグインということもあって、海外では WPForms のほうが Contact Form 7 より多く使われています。ドラッグ&ドロップでフォームを作成できるため、操作性は Contact Form 7 より直感的です。
民間会社が開発していますので、このプラグインには無料版の他、有料の Pro 版があります。無料版なら Contact Form 7 に軍配を上げますが、Pro 版ではできないことがないほど機能が豊富で、明らかに Contact Form 7 を凌駕しています。
【参考ページ】
プラグイン - Contact Form by WPForms
WPForms 公式サイト
フォームを作成する
インストールすると、[WPForms] という項目が管理メニューに追加されますので、[新規追加] をクリックします。
フォームの名前を入力し、テンプレートを選択します。Pro 版でないと選択できないテンプレートもあります。
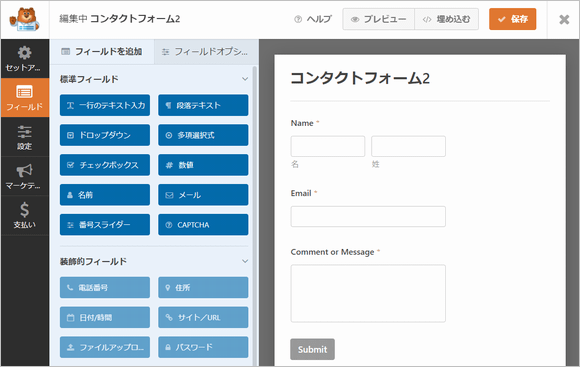
下記画面が表示されますので、追加したい項目があるならフィールドをドラッグ&ドロップしてフォームを修正します。装飾的フィールドは Pro 版でないと追加できません。
[フィールドオプション] で、フィールドごとのラベル名や必須項目かどうかを設定できます。

通知の設定を行う
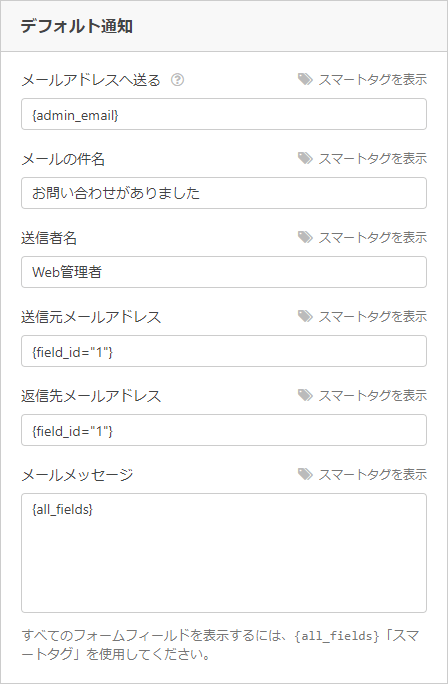
通知とは送信するメールのことです。[設定]>[通知] から自分宛てのメールの設定をします。
{admin_email} {field_id="1"} などはスマートタグです。[スマートタグを表示] をクリックすると、利用可能なフィールドが表示され、フィールドのスマートタグが挿入できます。

なお、新しい通知を追加するには Pro 版へのアップグレードが必要です。従って無料版ではユーザーへの返信メールは送ることができません。
確認の設定を行う
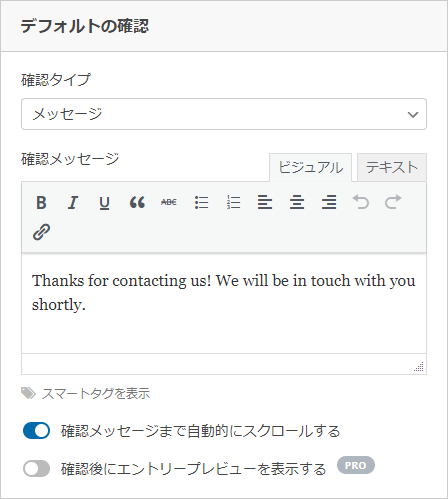
確認とは、ユーザーがフォームで送信ボタンを押した後に、サイトがとるアクションのことです。
[設定]>[確認] から、ユーザーに表示するメッセージの設定をします。メッセージ表示ではなく、他のページに移動するアクションにすることもできます。

ここまでの設定が終わったら、[保存]ボタンをクリックします。
フォームを埋め込む
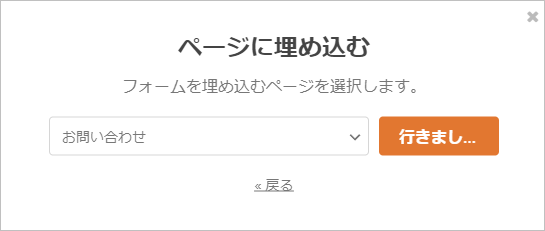
[埋め込む] をクリックし、お問い合わせページを作成済なら、[既存のページを選択] をクリックします。
リストからお問い合わせページを選択し、[行きましょう(Let's go)] をクリックします。

お問い合わせページの編集画面に移動しますので、ブロック追加ボタンをクリックし、WPForms ブロックを追加します。
下記ダイアログで、作成したフォームを選択します。

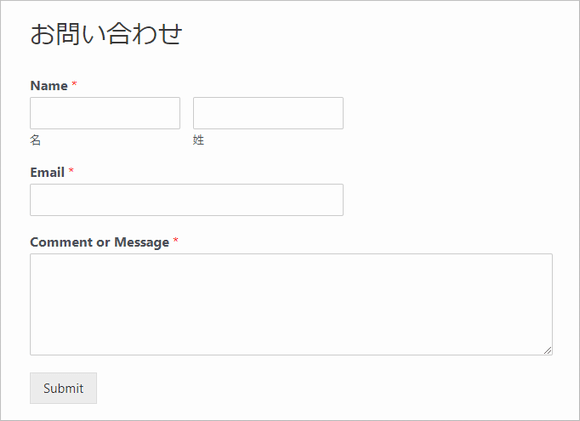
お問い合わせページの表示
実際の Web ページのフォームは下記のように表示されます。フォームの細かなデザインは使用しているテーマにより異なります。

外部のSMTPサーバーを使う
お問い合わせフォーム作成プラグインでは、PHP 標準の mail 関数を使用してメールを送信します。通常は、Webサイトを格納しているサーバーにメールサーバー機能もついており、PHP でのメール送信は正常に行われるはずです。
サーバーが PHP メール送信をサポートしていない場合は、外部の SMTP サーバーを使用してメール送信することができます。
外部の SMTP サーバーで送信を行うには、プラグインを使います。今回は WPForms と同じ会社が開発している「WP Mail SMTP」を使った手順を説明します。
プラグインをインストールしたら、セットアップウィザードが起動しますので、[始めましょう] をクリックします。
SMTP メーラーを選択します。今回は「その他のSMTP」を選択してみます。
※Gmail は以前に比べ設定が非常に面倒になりましたので選択しないほうがよいでしょう。
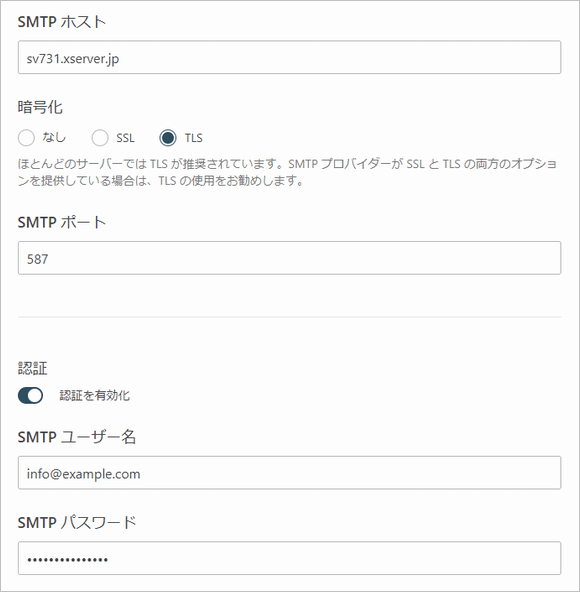
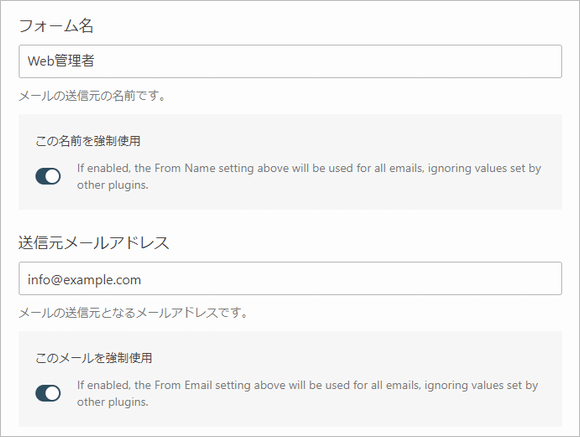
SMTP の設定をし、フォーム名(送信元の名前)と送信元メールアドレスも入力します。


次からの画面では適切な設定をします。Skip してよい画面もあります。
設定を変更する場合は、[WP Mail SMTP]>[設定] をクリックします。
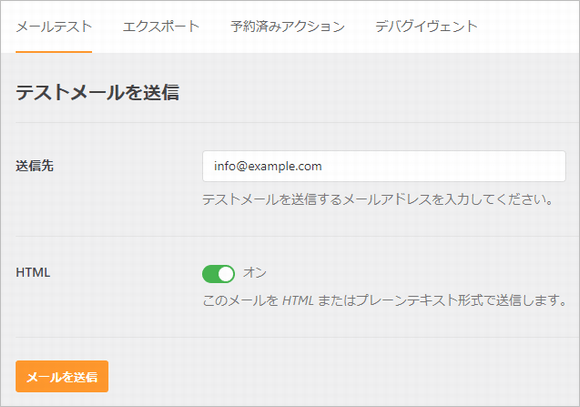
設定が正常かどうかはテストメールを送信して確認できます。[WP Mail SMTP]>[ツール] をクリックしてください。

«次の特集記事» ユーザー権限のカスタマイズ
«前の特集記事» セキュリティ対策
スポンサーリンク



