WordPress特集 - サイト全体のページを構成する
公開日:2021年11月11日
Webページを作成するには、ページそれぞれの編集画面からコンテンツを入力していきますが、コンテンツを入力する前に、まずはサイト全体のページ構成を決めフレームを固めます。
【記事執筆時の環境】
WordPress 5.8
フロントページを追加する
投稿はサイト運用時に徐々に増えていくコンテンツですので、サイト開設時に入力はほとんどされていません。固定ページは静的なコンテンツの掲載に使用し、メニュー項目にもなりますので、最初からページを追加しておきます。
コーポレートサイトの場合、固定ページで必ず追加しなければならないのは、フロントページです。フロントページはドメイントップにくるサイトの入口となるページで、トップページもしくはホームページとも呼ばれます。
ブログサイトの場合は固定ページをフロントページにしないときもあります。
実際、WordPress のデフォルトでは最新の投稿の一覧ページがフロントページになっています。
[固定ページ]>[新規追加] からフロントページを追加しますが、タイトルと URL スラッグを設定しましょう。
ただフロントページでは、タイトルと URL スラッグはあまり意味をなしません。
フロントページでは他のサブページとデザインも違いタイトルを表示しないケースが多いですし、ドメイン直下のページは URL スラッグの文字列も URL に含まれません。
[タイトル:ホーム] [URLスラッグ:home] とでもしておけばよいでしょう。
ホームページの表示設定をする
固定ページで追加したページをフロントページにするには設定が必要です。
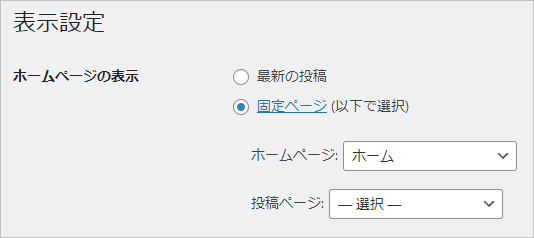
[設定]>[表示設定] から、[ホームページの表示] を [固定ページ] にチェックを付け、[ホームページ] のリストから、先ほど追加した「ホーム」 を選択します。

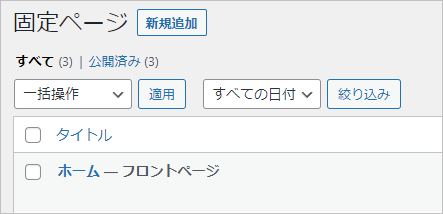
固定ページをフロントページにした場合、固定ページ一覧画面では、設定した固定ページに「フロントページ」と表示されます。

サブページを追加する
フロントページと同様、[固定ページ]>[新規追加] からすべてのサブページを追加します。こちらもページを追加するだけで、コンテンツの入力はあとから行います。
サブページはタイトルが Web ページに表示されるページタイトルとして使われるケースが多いので、デザイン的にも考慮した名前にします。
また URL スラッグも Web ページの URL の一部として使われますので、ページの内容を示す簡潔な文字列にします。注意点としては WordPress の予約語やメディアライブラリにアップロードしたファイル名と重複しないようにすることです。
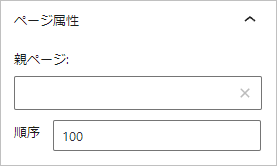
その他、サブページではページ属性も設定します。
階層的なページ構成にする場合は、[親ページ] を指定します。URL は親ページに指定した URL スラッグが上位に含まれる形になります。
また [順序] に数値を指定することで、固定ページ一覧画面に表示される順番が決まります。数値が小さいほうが上にきます。

«次の特集記事» カテゴリー・タグを追加する
«前の特集記事» テーマの初期設定をする
スポンサーリンク



