WordPress特集 - メニューを作成する
公開日:2021年11月11日
ここまでで初期設定と全体のページ構成ができましたので、次はナビゲーションメニューの作成を行います。メニューはヘッダーやフッターに設置されますし、ページ移動も容易になるため制作途中で各ページの表示確認をするのに便利です。
【記事執筆時の環境】
WordPress 5.8
【参考記事】
WordPress特集 - メニューの作成
メニューの位置を登録する
メニューを表示する位置は既存テーマのほとんどは登録済です。その場合、この作業は必要ありません。
既存テーマでもメニュー位置を登録していない場合や、自作テーマでサイト制作する場合は以下の作業が必要になります。
functions.phpにコードを記述する
関数 resister_nav_menus を使って、メニューの位置を登録します。
下記はコード例です。必要なメニューのスラッグと名前を配列で記述します。
|
1 2 3 4 5 6 |
register_nav_menus( array( 'global_nav_place' => 'グローバルナビ', 'footer_nav_place' => 'フッターナビ' ) ); |
テンプレートにコードを記述する
テンプレート内に、メニューを表示するコードをテンプレートタグ wp_nav_menu を使って記述します。
【参考ページ】
Codex 日本語版 - テンプレートタグ/wp_nav_menu
下記はコード例です。パラメータ theme_location に、functions.php で登録したメニュー位置のスラッグを指定します。
|
1 2 3 4 5 |
$args = array( 'theme_location' => 'global_nav_place', 'container' => false ); wp_nav_menu($args); |
管理画面からメニューを作成する
[外観]>[メニュー] で、メニュー編集画面に移動します。
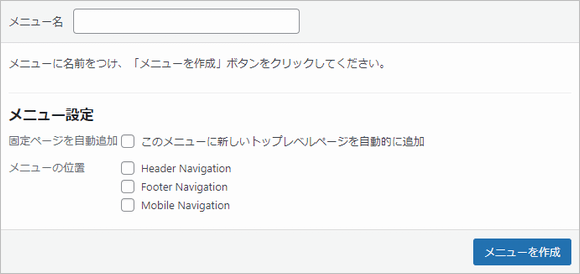
メニュー名を入力し、[メニューを作成]ボタンをクリックします。

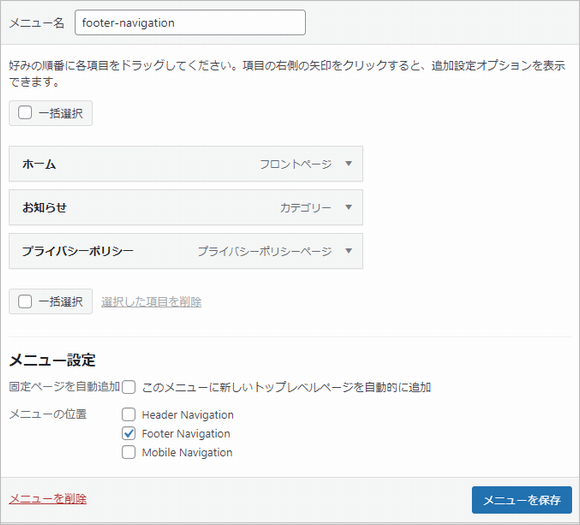
[メニュー項目を追加] から、必要な項目をメニューに追加します。
固定ページ/投稿/カテゴリーはすぐに追加できます。
タグページを追加したい場合は、右上にある [表示オプション] をクリックし [タグ] にチェックを付けると、タグの項目を選択できるようになります。
追加したメニュー項目はドラッグして順番を変更することができます。また、階層構造にすることもできます。
[メニューの位置] にチェックを付けます。チェックは複数付けることも可能です。
メニューの体裁が整ったら、[メニューを保存] をクリックします。

【補足】
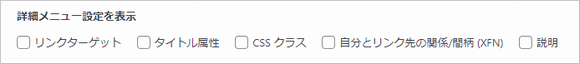
表示オプションで、各メニュー項目に詳細メニュー設定を表示することができます。
例えば、[リンクターゲット] では、メニュー項目をクリックしたときに新しいタブで開くようにすることができます。
[CSSクラス] は、メニュー項目にクラスを付加します。
[説明] はテーマで使用する場合があります。ここに入力したテキストがメニュー項目のサブ見出しとして表示するテーマもあります。

«次の特集記事» ヘッダー・フッター・サイドバーを編集する
«前の特集記事» カテゴリー・タグを追加する
スポンサーリンク



