WordPress特集 - カスタム画像サイズの登録
公開日:2021年11月26日
メディアライブラリに画像をアップロードすると、サムネイルサイズや中サイズなど、複数のサイズの画像が自動生成されます。自動生成する画像サイズは、WordPress 標準で決められたサイズの他に追加することができます。
【記事執筆時の環境】
WordPress 5.8
【参考ページ】
Codex 日本語版 - 関数リファレンス/add image size
Code Reference | add_image_size
【参考記事】
WordPress特集 - メディアライブラリ
WordPress特集 - メディア設定
カスタム画像サイズを追加する
functions.php に関数 add_image_size() を使ってコードを記述します。書式は下記になります。
add_image_size( $name, $width, $height, $crop )
下記は3つの画像サイズを追加するコード例です。
|
1 2 3 |
add_image_size( 'vga', 640, 480, true ); add_image_size( 'square', 512, 512, true ); add_image_size( 'small-banner', 320, 9999 ); |
small-banner の高さには 9999 を設定していますが、これは制限なしという意味です。これで small-banner は幅の値だけが固定されます。また初期値の 0 でも同様になりますので、9999 は省略しても構いません。
vga と square の第4引数は true にしていますので、指定したサイズで切り抜きを行います。通常は画像の中央位置で切り抜きますが、配列でXポジションとYポジションを指定し、切り抜く位置を指定することができます。
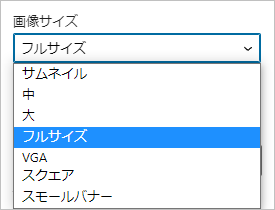
ブロックエディターで画像の選択リストに表示する
画像サイズを追加しても、追加したサイズはブロックエディターで編集時に選択できません。下記コードを functions.php に記述することで、追加した3つのサイズが画像の選択リストに表示されるようになります。
|
1 2 3 4 5 6 7 8 9 |
function my_select_images( $sizes ) { $image_sizes = array( 'vga' => __( 'VGA' ), 'square' => __( 'スクエア' ), 'small-banner' => __( 'スモールバナー' ) ); return array_merge( $sizes, $image_sizes ); } add_filter( 'image_size_names_choose', 'my_select_images' ); |

«次の特集記事» 自動更新の設定
«前の特集記事» ウィジェットエリアの登録
スポンサーリンク



