WordPress特集 - 高度な設定でクラス追加
公開日:2021年11月13日
最終更新日:2021年11月14日
どのテーマでも HTML要素の基本となるスタイルは CSSファイルで設定しています。それぞれのブロックは編集画面からいくつかのスタイルを設定変更できるようになっていますが、項目がないスタイルもブロックの [高度な設定] にクラスを追加することにより設定することができます。
【記事執筆時の環境】
WordPress 5.8
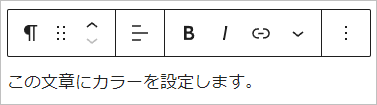
例として、段落ブロックの文章にテキストカラーを設定します。

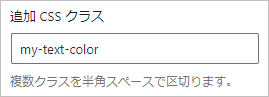
段落ブロックを選択して、設定サイドバーにある [高度な設定]-[追加CSSクラス] に、my-text-color とクラス名を入力します。

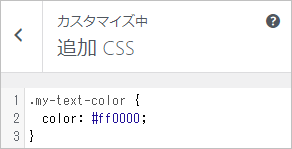
次にカスタマイザーに移動し、[追加CSS] に先ほど追加したクラスに対してスタイルを設定するコードを記述します。ここではテキストカラーを赤にします。

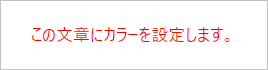
これで Webページではテキストカラーが赤になります。

追加CSS に記述したコードは head要素の一番最後に styleタグを使って追加されます。CSS は後から出てきたコードで設定を上書きできますので、それ以前に読み込まれた CSSファイルでの設定を無効にします。
ただし CSS には優先順位というものがあるため、[追加CSS] での設定が必ず有効になるとは限りません。テーマによっては CSSセレクタに優先度の高い設定をしている場合もあります。
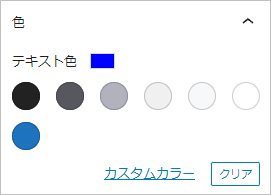
また、段落ブロックには設定サイドバーに [テキスト色] の設定がありますので、今回の場合は設定がぶつかります。例えばここにカスタムカラーで #0000ff と青色を設定してみます。

Webページでは設定サイドバーのスタイルが優先され、テキストカラーが青になります。

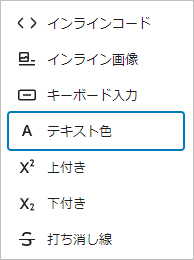
また、ブロックツールバーでは文章の一部を選択してテキストカラーを設定できます。ここで文章中の "カラーを設定" の部分に #00ff00 と緑色を設定してみます。

ブロックツールバーでの設定が最優先され、選択した文字列のカラーが緑になります。

【注意】
カスタマイザーの [追加CSS] のコードはテーマごとの設定になります。テーマを変更したら、他のテーマで入力したコードは引き継がれませんので、再度入力する必要があります。
テーマによっては設定サイドバーの設定項目にカスタマイズを加えている場合があります。それにより HTML要素に付加されるクラスもテーマによって違ってきますので、設定がぶつかる場合は [追加CSS] での設定が思い通りにならないこともあります。
«次の特集記事» 子テーマの使い方
«前の特集記事»
スポンサーリンク



