WordPress特集 - エディターのUI要素
公開日:2021年11月8日
ブロックエディター Gutenberg を操作する上で必要な UI要素の説明をします。以前のエディターと同じように操作する部分もありますが、ブロックを扱う部分は全く異なります。また Gutenberg は頻繁にアップデートされますので、UI もバージョンによって変わってきます。
【記事執筆時の環境】
WordPress 5.8
【参考ページ】
サポート - WordPress のエディター
サポート - 新規ブロックの追加
サポート - ブロックの移動
上部ツールバー
エディター画面の最上部に表示されるツールバーには、編集している文書やエディター自体の設定をするボタンが並んでいます。
![]()
![]()
ブロック追加ボタン
![]()
クリックするとブロックインサーターが表示されます。インサーターが表示されている時は、ボタンアイコンは ✕ に変わります。
モードボタン
![]()
ブロックの編集/選択モードを切り替えます。モードの状態によりアイコンが変化します。
編集モードのときにコンテンツエリアでブロックをクリックすると、ブロックの上にはブロックツールバーが表示されブロックを編集できます。
選択モードのときにブロックをクリックすると、ブロック全体が選択され、ブロックツールバーはブロック名が表示されたシンプルなものになります。
編集モードでEscキーを押すと選択モードに切り替わり、選択モードでEnterキーを押すと編集モードに切り替わります。

元に戻す/やり直しボタン
![]()
元に戻すボタンをクリックすると、直前の操作が取り消され前の状態に戻ります。1回クリックするごとに1段階前の状態に戻ります。
やり直しボタンは逆で、1回クリックするごとに次に操作した状態に進みます。
ショートカットキーは、元に戻す場合は Ctrl + Z、やり直す場合は Ctrl + Shift + Z となります。
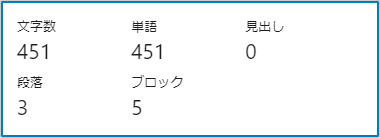
詳細ボタン
![]()
クリックすると、文書内の文字数・ブロック数などを表示します。

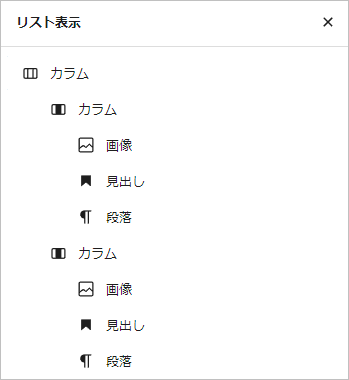
アウトラインボタン
![]()
文書内のブロック構成をリストで表示します。ブロック間に階層がある場合は、その構造が分かるように表示します。
リスト上のブロックをクリックすることにより、そのブロックに移動することも可能です。

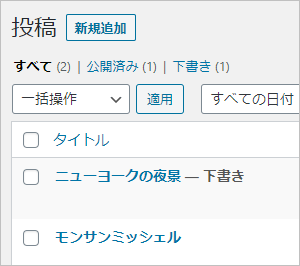
下書き保存
[下書き保存] をクリックすると、文書は下書きとなり公開されません。下書きの文書は一覧画面では、タイトルの後に「—下書き」の表示がされます。

公開した文書の編集画面では、[下書き保存] の文字列が [下書きへ切り替え] と変わり、クリックすると下書きに変更することができます。
プレビュー
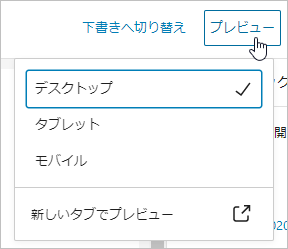
[プレビュー] をクリックすると、コンテンツエリアの表示サイズを、デスクトップ/タブレット/モバイルで切り替えることができます。ただし実際のブラウザによるWebページの表示どおりにはなりません。
[新しいタブでプレビュー] をクリックすると、ブラウザにタブが追加され、実際のWebページが表示されます。

公開/更新ボタン
![]()
文書を公開するには、公開ボタンをクリックします。公開した文書では更新ボタンに変わります。
設定ボタン
![]()
設定サイドバーの表示/非表示を切り替えます。表示されているときは、ボタンの背景が黒になります。
オプションボタン
![]()
オプションボタンをクリックするとオプションメニューが表示され、エディターに関する各種設定を行うことができます。
ブロックツールバー
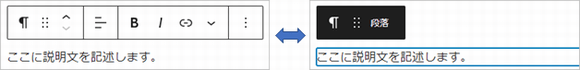
ブロックを選択するとブロックの上に表示され、ブロックに対する各種の設定や操作を行うことができます。
ブロックの種類によって設定できる項目が違いますので、ブロックツールバーに表示されるボタンもブロックにより変化します。
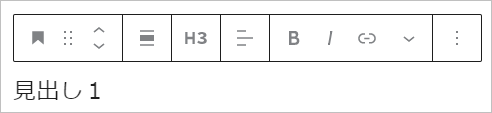
【見出しブロック】

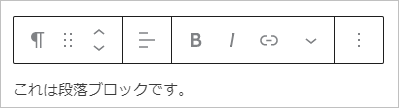
【段落ブロック】

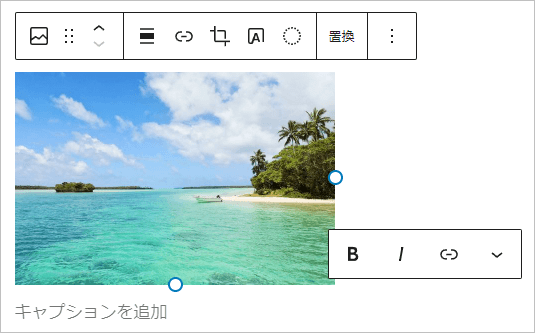
【画像ブロック】

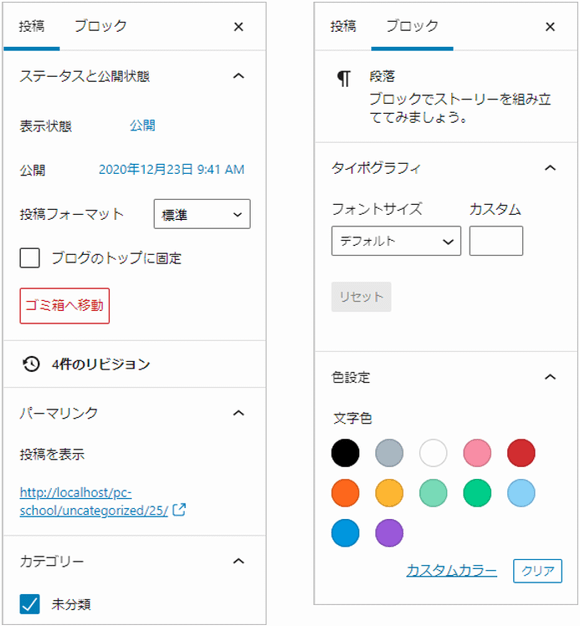
設定サイドバー
設定サイドバーには2つタブがあります。
文書タブでは、文書全体に関する設定を行います。
文書タブのラベルは、[投稿] [固定ページ] など、投稿タイプ名が表示されます。
ブロックタブでは、選択しているブロックに関する設定を行います。
それぞれのブロックにより設定できる項目は異なります。
また設定サイドバーに表示される項目は、テーマが独自に追加している場合があります。

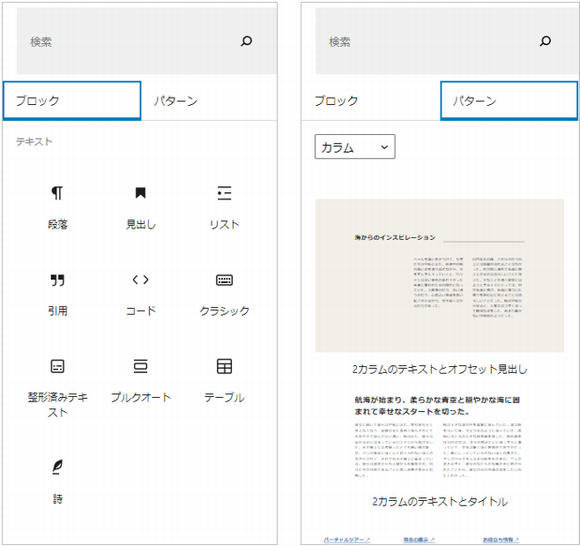
ブロックインサーター
ブロックインサーターには初期状態では2つタブがあります。再利用ブロックを登録していると、もう1つタブが増えます。
ブロックタブでは使用できるブロックの一覧が表示されますので、クリックするとコンテンツエリアに挿入されます。
パターンタブではリストで選択したパターンの一覧が表示されます。こちらもクリックするとコンテンツエリアに挿入されます。パターンとはいくつかのブロックを集めたものです。
検索ボックスにキーワードを入力し検索すると、ブロックやパターンでマッチしたものが一覧表示されます。

«次の特集記事» ブロックの追加・選択・削除
«前の特集記事» Gutenberg概要
スポンサーリンク



