WordPress特集 - コンテンツ入力方法
公開日:2021年6月8日
最終更新日:2021年11月6日
WordPressをはじめとするCMSでは、コンテンツはWebページを構成するファイルに直接記述しません。管理画面から入力し、ページファイルではそのデータを呼び出す形をとります。
もちろんコンテンツはWordPressのテンプレートに、HTMLやPHPを使って直接記述することも可能です。しかしそれでは入力時の効率も悪く、HTMLやPHPの知識がないと編集することが難しくなります。
管理画面から入力したコンテンツは、テンプレートタグを使って呼び出します。WordPressにはそのためのテンプレートタグがたくさん用意されています。
管理画面からのコンテンツ入力方法としては主に3つあります。
投稿の追加
投稿(Post)は、ブログやお知らせなど日常的に更新され、時系列に依存するコンテンツです。投稿タイトル・本文・アイキャッチ画像などを管理画面から1件1件入力します。
個別の投稿、および投稿の一覧を表示するWebページは自動的に作成されます。どのようなレイアウトで表示するかは投稿のテンプレートに記述しています。
投稿は性質を区分するための「カテゴリー」を設定することができます。またあるキーワードに関連する情報であることを示すために「タグ」を付けることができます。
固定ページの追加
固定ページ(Page)は、会社案内やお問い合わせページなど、更新頻度が少なく時系列に依存しない静的なコンテンツを掲載するページです。投稿と同じ方法で管理画面からページタイトルや本文を入力します。
固定ページにもテンプレートがありますが、ページごとにそれぞれ違うテンプレートを使うことも可能です。
投稿と違って固定ページにはカテゴリーやタグはありません。そのかわり、固定ページ同士の親子関係を示す階層構造を持つことが可能です。
ウィジェットの追加
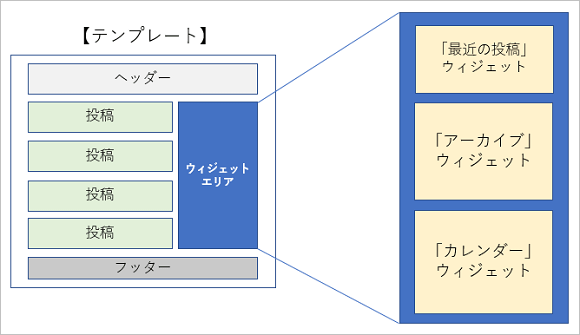
ウィジェットとは小さなプログラムでできたパーツという意味で、ページに表示する要素を指定することができます。サイドバーやフッターには、各ページで共通のコンテンツを表示するケースが多いのですが、それらはウィジェット機能を使って表示する要素を指定することが一般的です。
ウィジェットには検索ウィジェットや画像ウィジェット、最近の投稿ウィジェットなどさまざまなものがあらかじめ登録されており、それらを自由に追加できるようになっています。
ウィジェットを表示するエリアは、テーマによってテンプレートのどこに配置するか設定されています。

«次の特集記事» メニューの作成
«前の特集記事» プラグイン
スポンサーリンク



